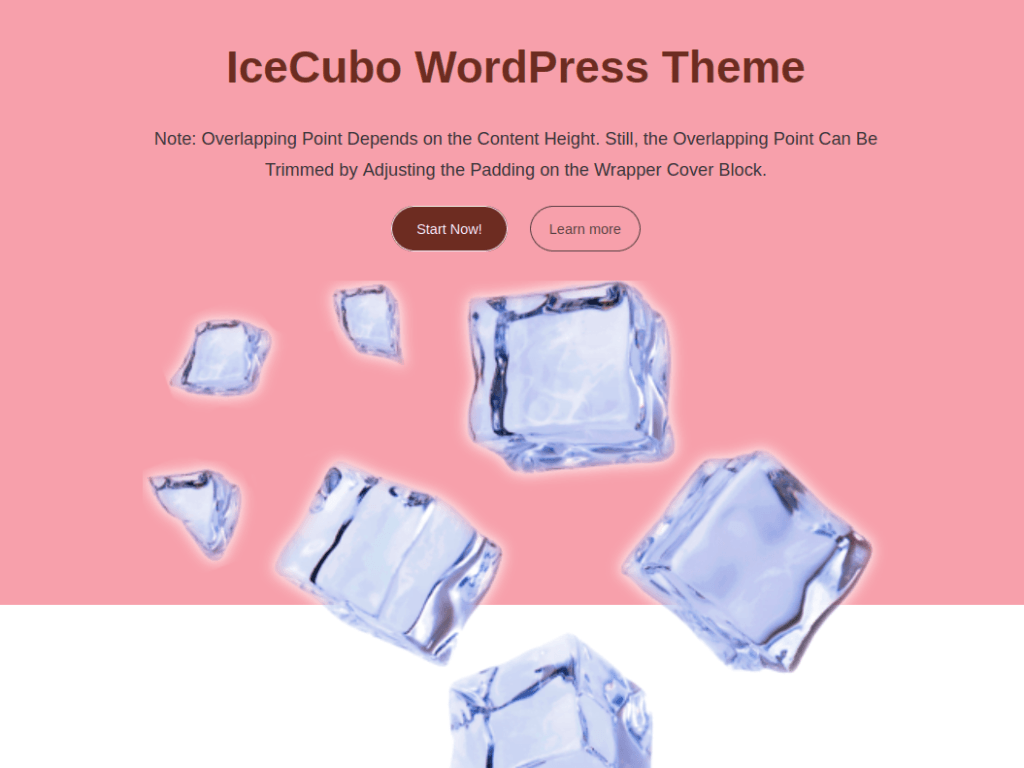
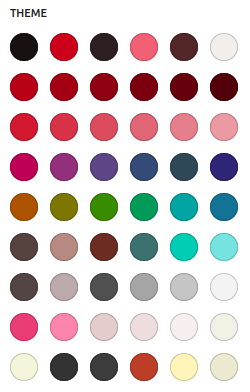
The Cherry skin variation of the IceCubo theme draws inspiration from the vibrant colors of a cherry. This skin offers a range of complementary shades that can be combined to create eye-catching designs. With its bold and dynamic appearance, the Cherry skin is an excellent choice for making a lasting impression.
Whether you’re designing a website for personal use or business purposes, this skin has everything you need to create an engaging and professional-looking site. Give your audience something they’ll remember – choose the Cherry skin today!

Since only one skin can be active, and on this site that is the Default blue skin, here we illustrate some of the Cherry skin issues.