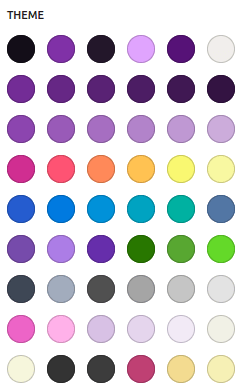
The Grape skin of the IceCubo WordPress theme is a visually stunning and modern design that features shades of deep purple, violet, and lavender. The color scheme is inspired by the rich hues found in grapes, creating an elegant and sophisticated look for your website.
You can tailor the website to your specific needs, ensuring that it stands out from the crowd while maintaining its professionalism. Overall, the Grape skin of IceCubo is perfect for businesses or individuals looking for a bold yet refined appearance on their WordPress site.

Since only one skin can be active, and on this site that is the Default blue skin, here we illustrate some of the Grape skin blocks.